Portal tutorial
Create a portal
1. Log in to the ClearBlade Platform and select the system you wish to link to a portal.
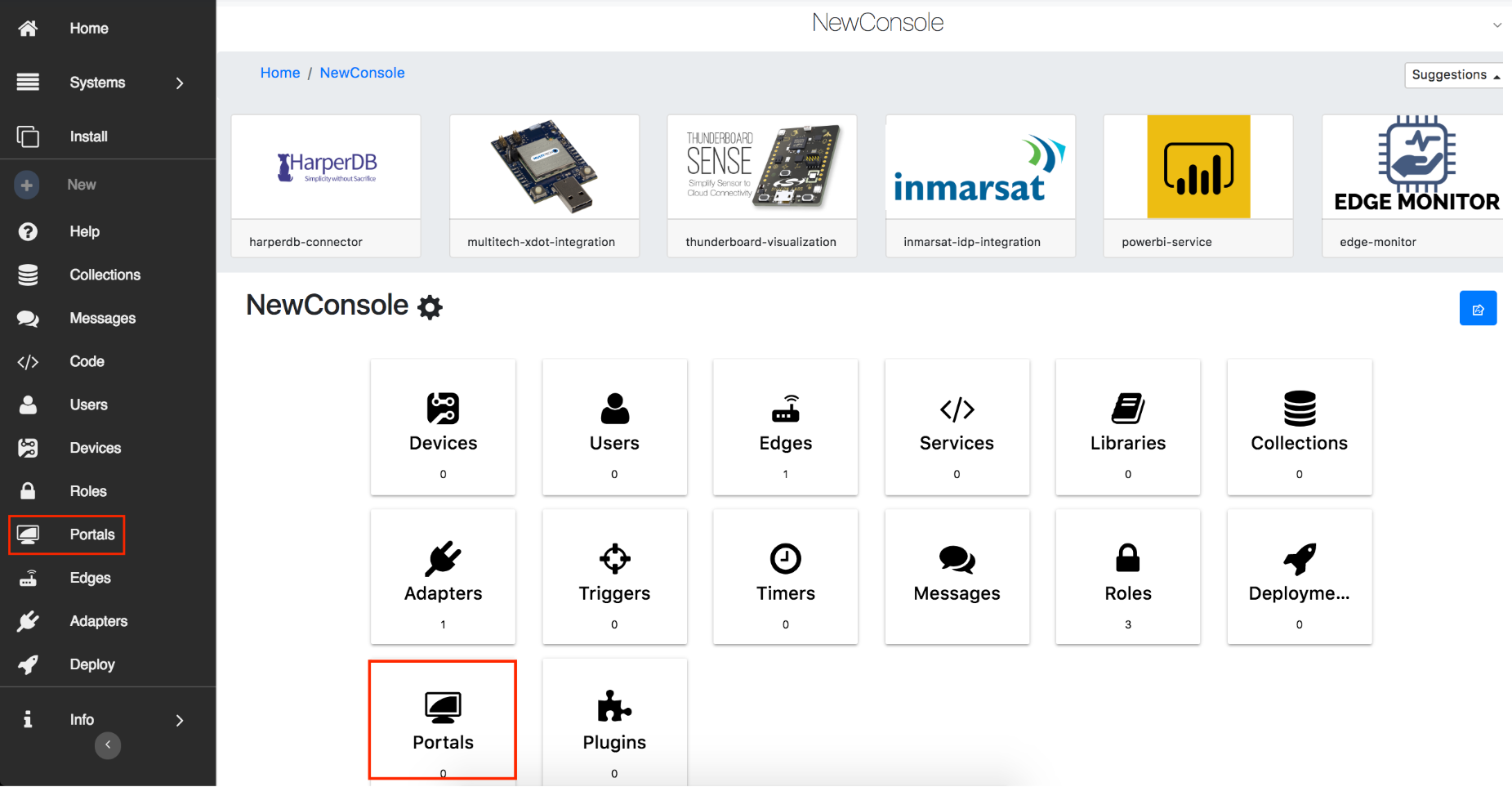
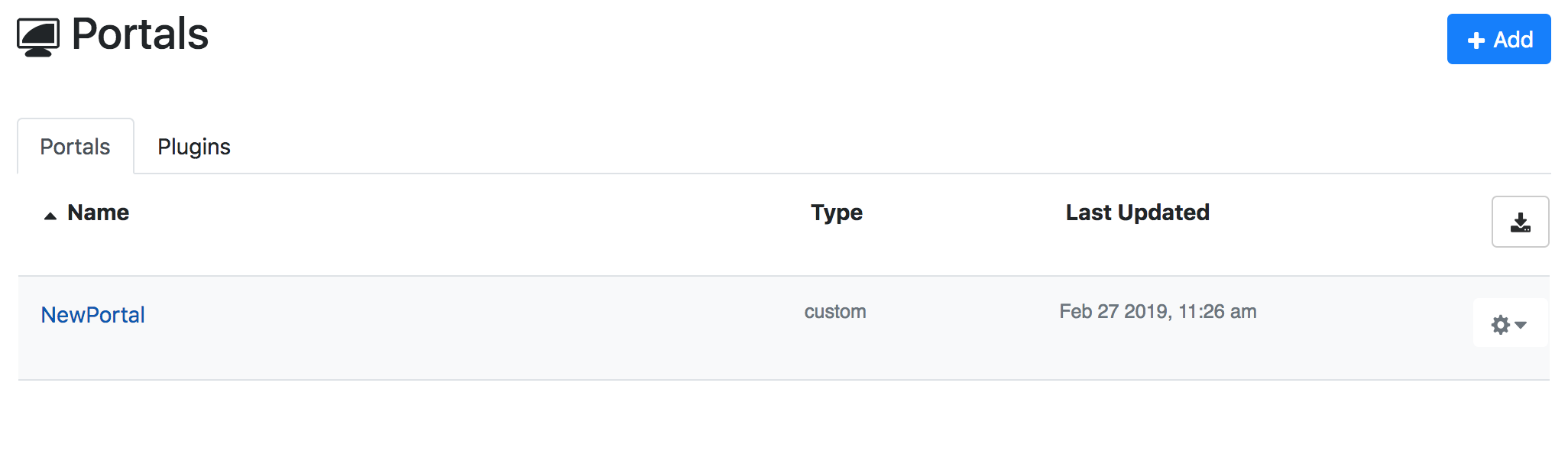
2. Navigate to the Portals button on the sidebar or menu of the developers console.
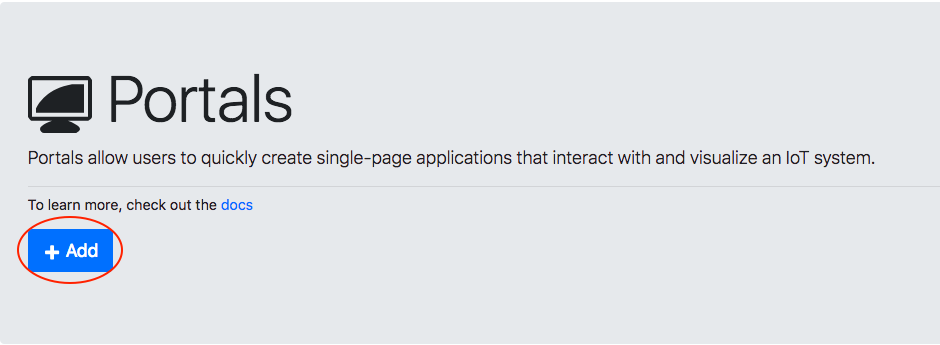
3. Create a new portal by clicking + Add.
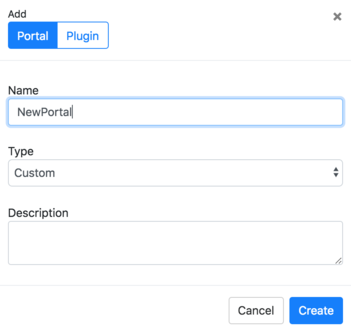
4. Enter your portal’s description.



Assign roles
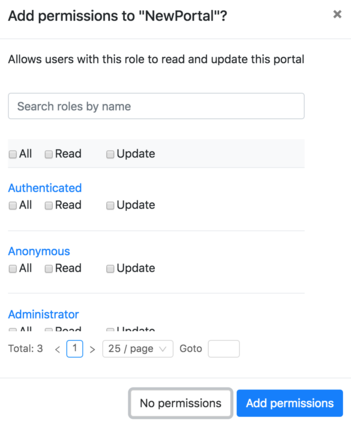
Click the gear icon next to your new portal and select Edit Roles to permit users to access and edit the portal.

If you have no users, add them in Users. Giving the authenticated role access to read will allow these users to log in and operate a portal. By giving administrator roles CRUD access, they can modify the portal to reflect in the public view.

Access a portal
Click the portal’s link and log in with an administrator’s credentials.

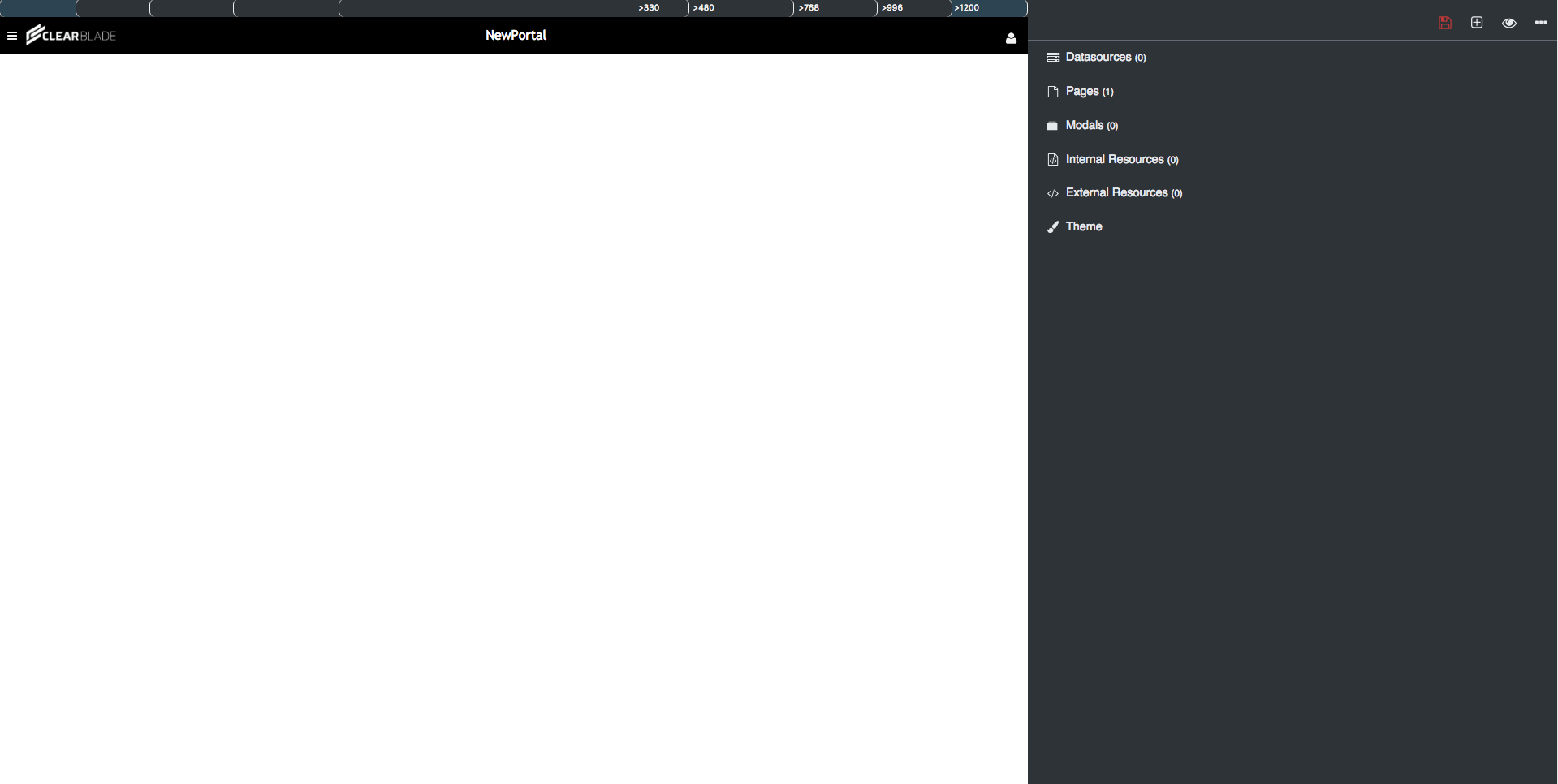
Welcome to your portal!

Delete a portal
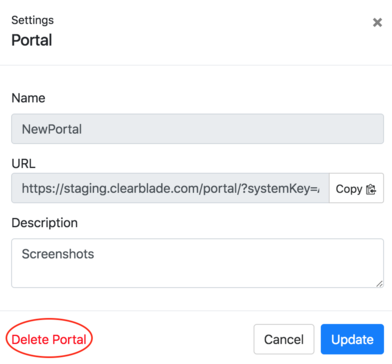
1. Select Settings.

2. Click Delete Portal. Confirm the deletion when prompted.

Datasources
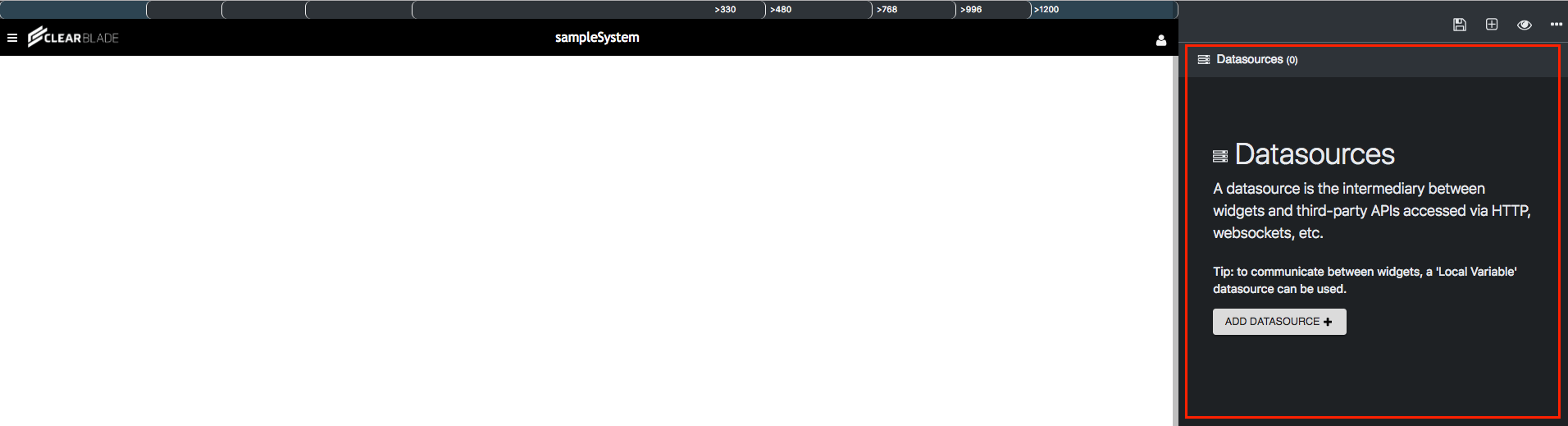
1. Click Add Datasource+ in the side editor.
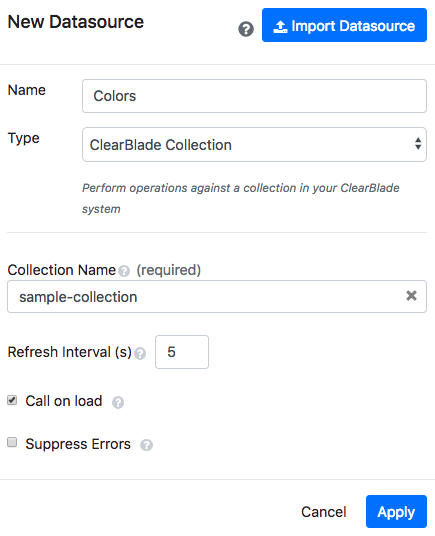
2. Complete the datasource information in the popup window. In this case, use a ClearBlade collection you created previously.
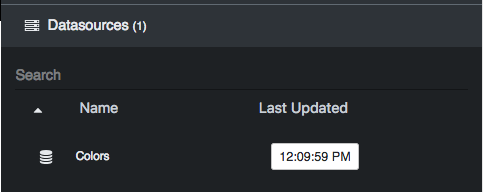
3. Click Apply, and the datasource and its last update will appear in the side editor. It can also be used in a widget under Dynamic.



Panes
Create a pane
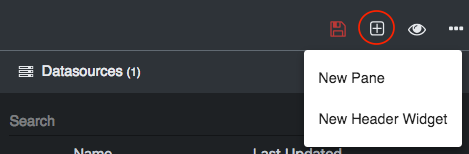
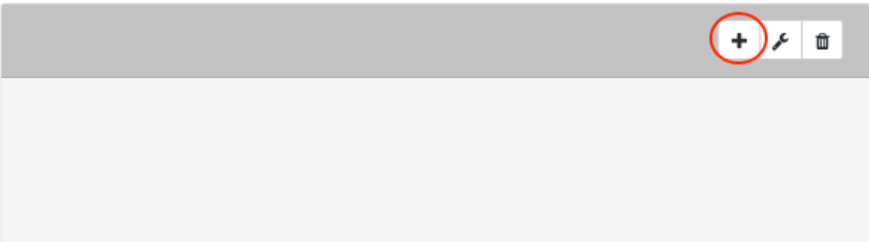
1. Click the + button on the side editor’s top toolbar. A dropdown will appear.
2. Choose New Pane.

A pane will appear in the portal.
Edit pane
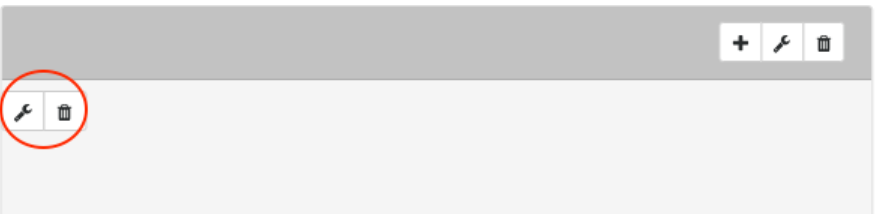
1. Click the wrench icon of the pane you wish to edit.

Pane fields
Title
The pane’s optional title
Hide Header
Removes header
Hide Borders
Removes borders
Tabbed Pane
Whether or not the pane will contain tabs
Theme
The pane’s theme type (primary or secondary)
Pane ID
The pane’s unique ID. Useful when switching tabs programmatically
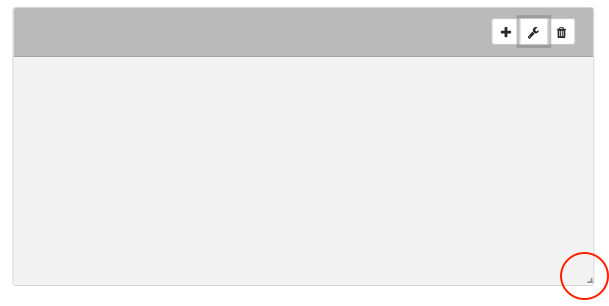
Resize pane
Click the resize handle on the pane’s bottom right corner and drag it to the desired shape.

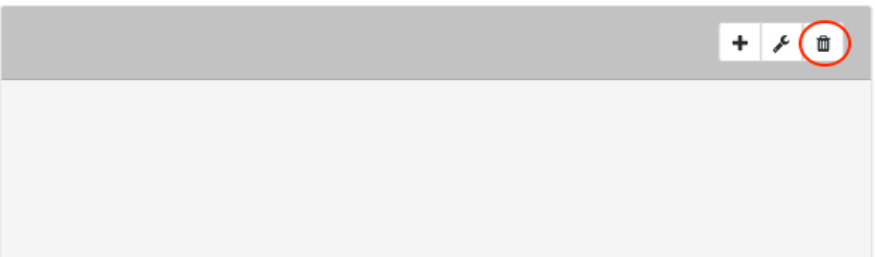
Delete pane
1. Click the trashcan button on the pane you wish to delete.
2. Confirm deletion when prompted.

Widget
1. Add a pane before adding a widget.
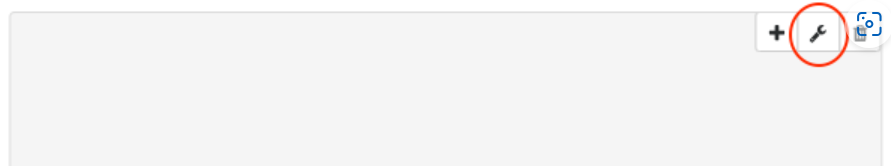
2. Click the + button on the pane header toolbar.
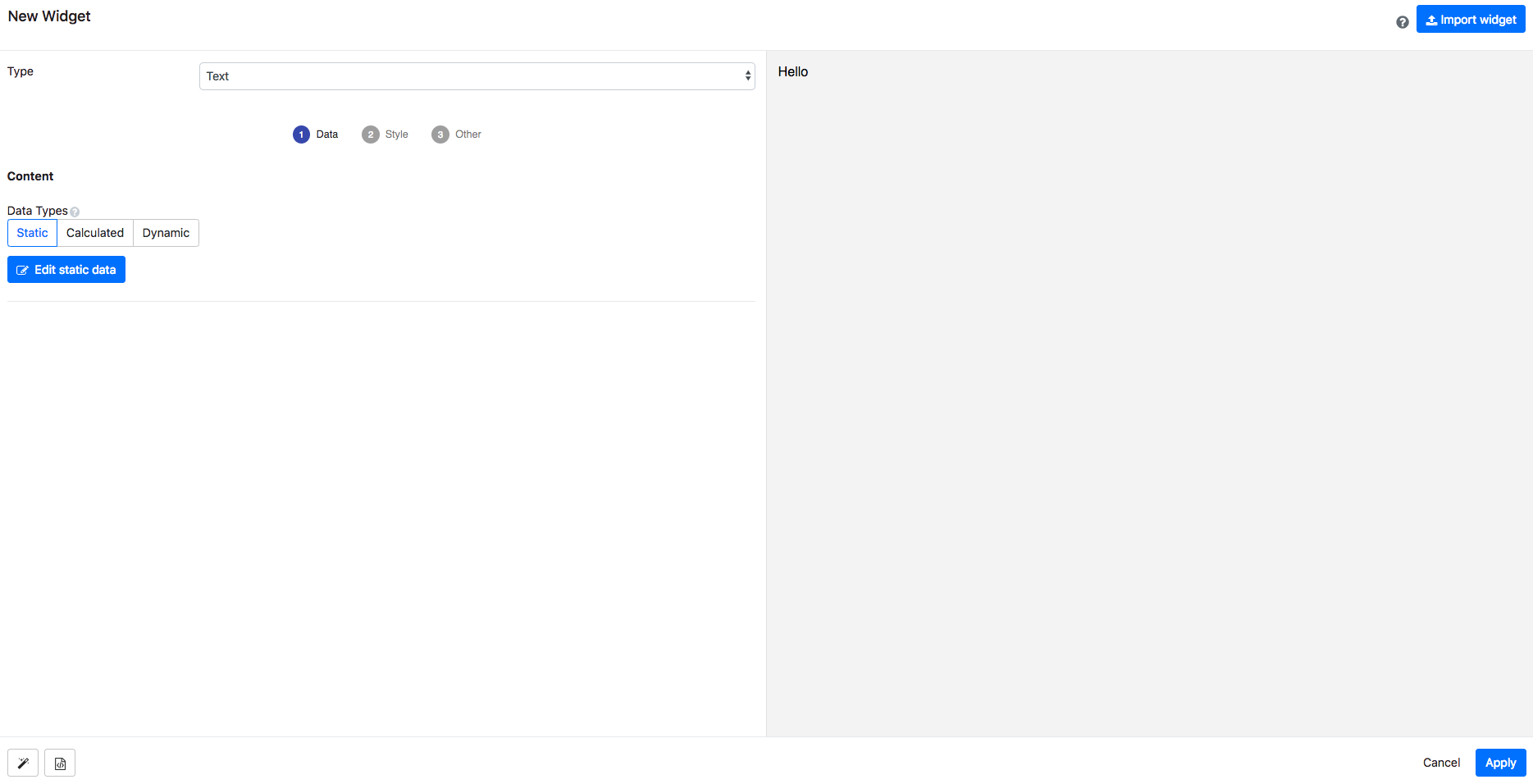
3. Choose a widget type and edit it in this window.
4. Click Apply to save the changes.


Edit/delete widget
Hover over the widget and click the wrench icon to edit. Click the trash can icon to delete.

Import widget
You can import widget configurations. Create and save a widget first.

Flyout pane
Open the flyout menu
Click the hamburger icon on the header’s left-hand side.

Customize the menu title
Hover over the menu title and click the wrench icon.

The menu title defaults to the portal’s name but can be configured like any widget.
Add menu widgets
Click the plus icon on the header bar’s left-hand side.

Edit menu widgets
Widgets can be edited like they are inside a normal pane.
Header pane
Add a widget to the header
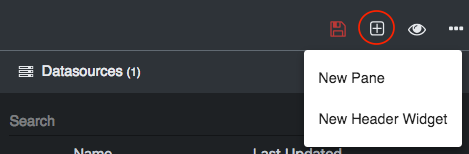
Click the + button on the side editor’s top toolbar. A dropdown will appear.

Choose New Header Widget.
A pane should appear in the portal.
Edit header widget
Hover over the widget you wish to edit and click the wrench icon.

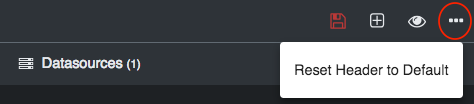
Reset header to default
Click the ellipsis in the side editor toolbar and select Reset Header to Default.

Pages
Create a page
Hover over Pages on the side editor and click the +.

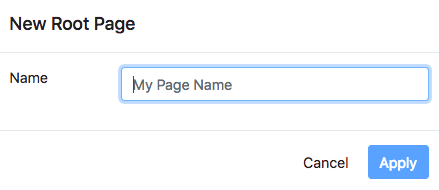
Fill in the page’s name and click Apply.

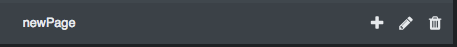
Edit/delete page
Click the pencil icon of the page you wish to edit.
Click the trash can icon of the page you wish to delete.

Adding children to the page
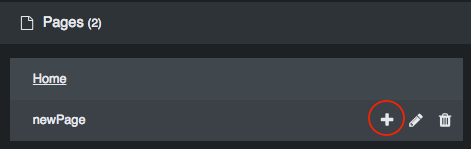
1. Click the plus button of the page you wish to add a child page.

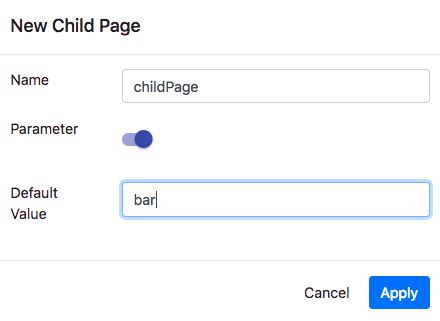
2. Add name and parameters.

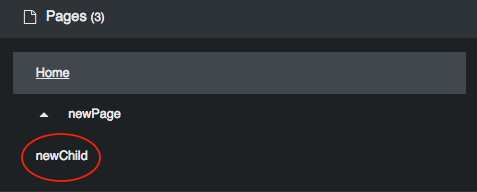
3. Save the child page by clicking Apply.
The parameter’s default value will be used when navigating to the page.

Programmatic interaction
The portal provides an interface via the CB_PORTAL object for interacting with pages from within a parser, widget, or datasource.
Selecting a page programmatically
CB_PORTAL.selectPage("/states/TX/city/Austin")
Example use case:
The user selects a state so the portal navigates to a new page.
Retrieving the current path parameters
CB_PORTAL.getPathParams() // will return {"state": "TX", "city": "Austin"} if the current path is "/states/TX/city/Austin"
Example use case:
1. The current page changes, so the portal should display data relevant to the URL parameters.
2. The portal must load the correct state on initial startup when the URL is /states/TX/city/Austin.
Edit/delete page
Click the pencil icon of the page you wish to edit.
Click the trash icon of the page you wish to delete. Confirm deletion when prompted.

Modals
1. Hover over Modals on the side editor and click the +.
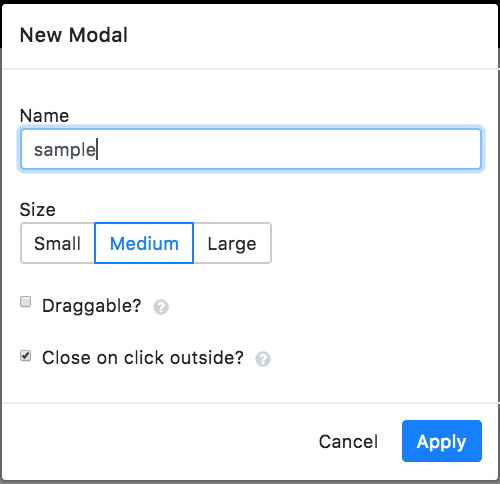
2. Give it a name and size, and choose to make it draggable and close on click outside. Draggable: allows the modal to drag around the portal. Close on click outside: allows modals to close when the user clicks away from them. You cannot select close on click if you make the modal draggable. There will be tips in the modal as a default. You can hover over these and edit the widget by clicking the wrench.
3. You can add more widgets by clicking + Add Widget next to the modal.
4. To edit or delete the modal, hover over the name in the side editor and click the pencil or trash can, respectively.


Internal resources
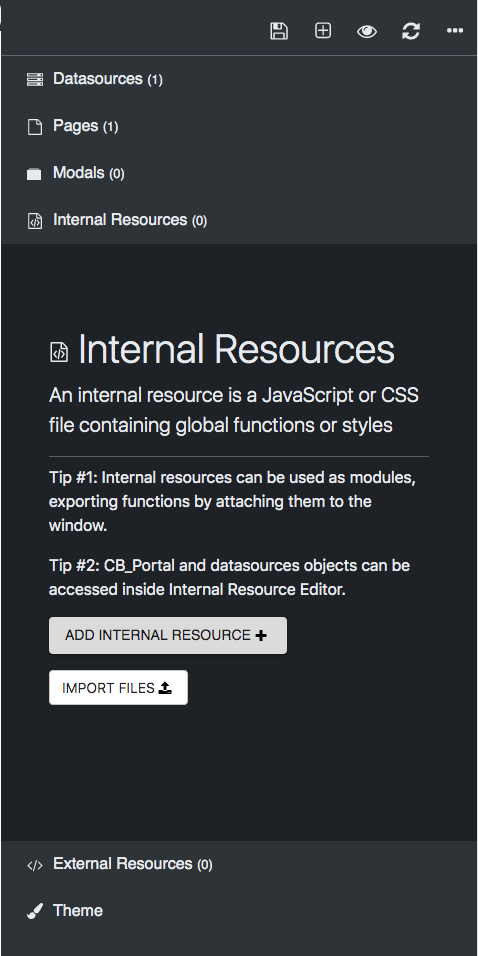
Internal resources can be added in the toolbar on the right of the portal.

There are two ways to add an internal resource:
In the internal resource parser
Importing a file
Parser
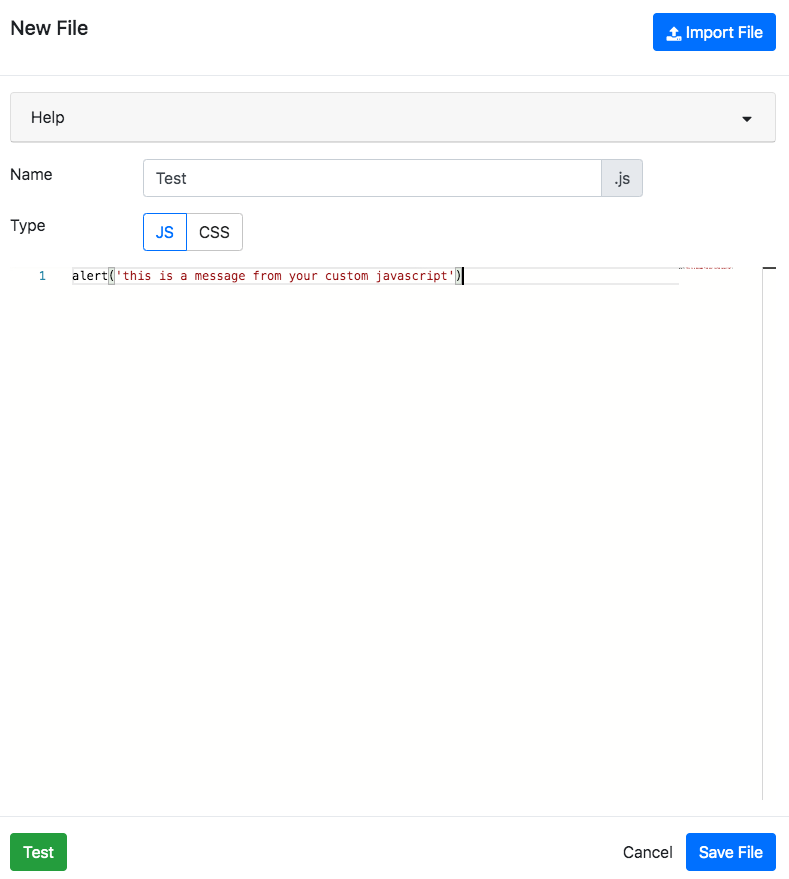
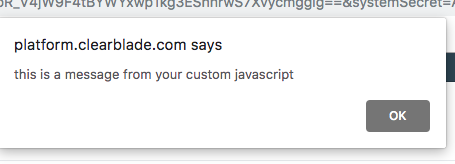
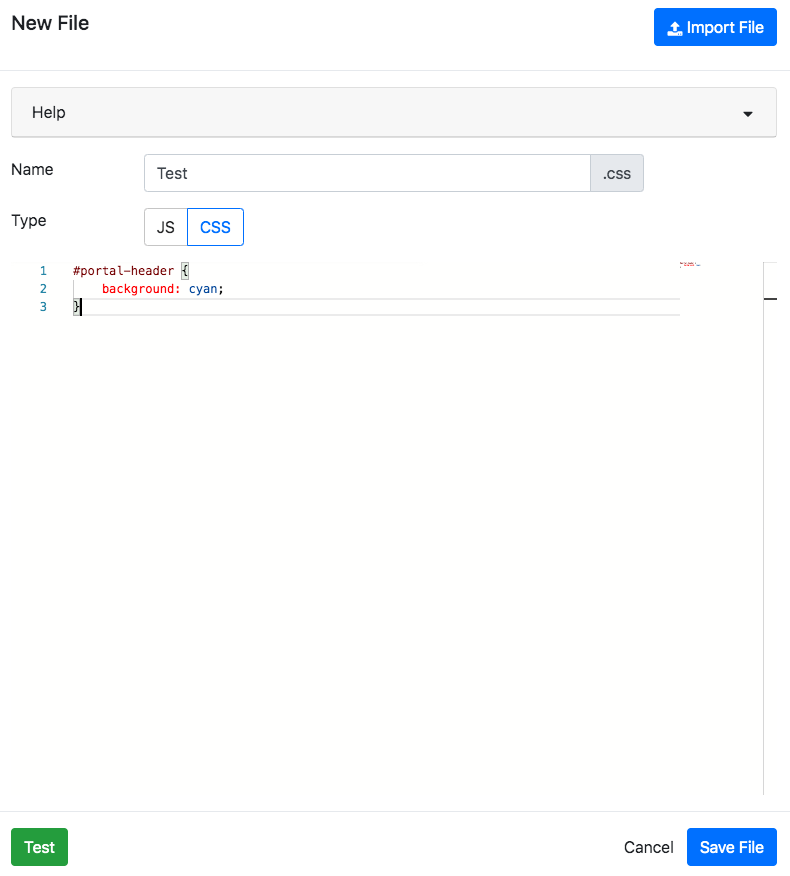
Click Add Internal Resource, and a New File modal will appear. Give your file a unique name, choose whether it is a JS or CSS file, and type in the code. There is an option to test before saving the changes.
Type | Parser | Appearance |
|---|---|---|
JS |  |  |
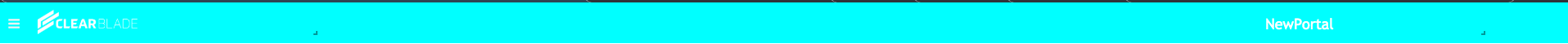
CSS |  |  |
Import file
Click Import Files and choose the file(s) from your device.
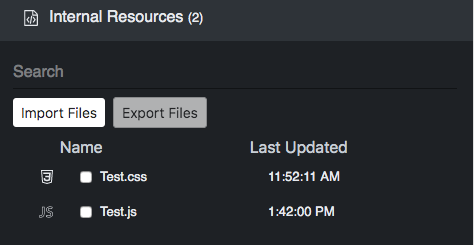
After being created, they should be listed in the Internal Resources section. From there, the file(s) can be exported and searched.

Add more files
To add more files, hover over Internal Resources and click +.

Export files
Mark the checkbox of the file(s) you want to export and click Export Files.
Delete files
To delete files, hover over the file you want to remove and click the trashcan icon.

External resources
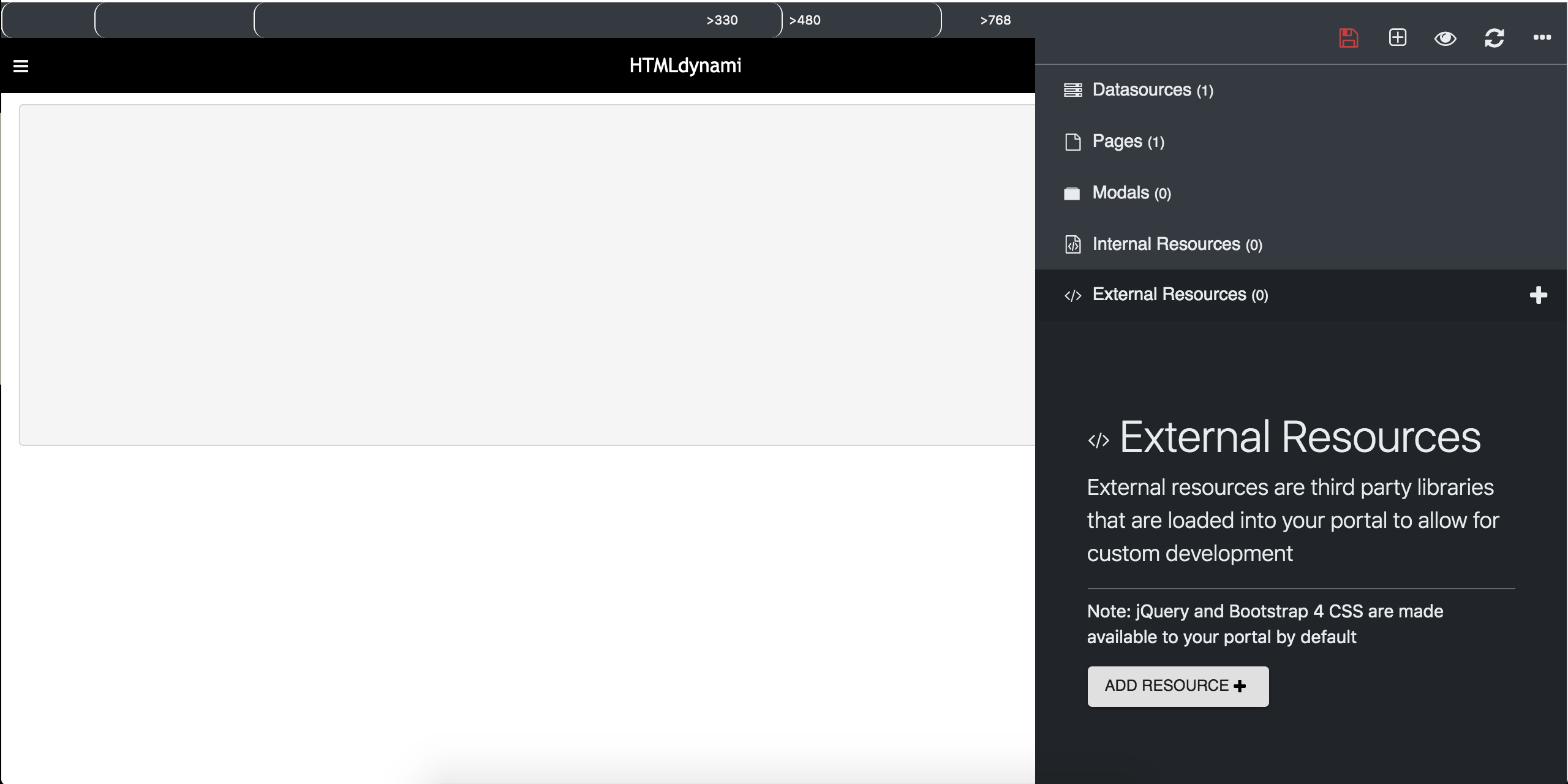
External resources can be added in the toolbar on the right of the portal.

A CSS URL from Font Awesome Icons will be used in the example. The icons can be found here.
Add the HTML widget to the portal before continuing with the example.
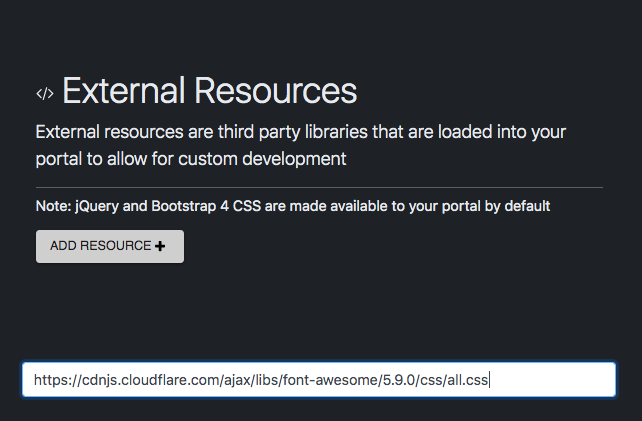
Copy the URL (https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.css) and add it to the box after clicking Add Resource +.
Hit the enter key to add the resource.

The resource should then get added to the list.

There is a checkbox option to block widget render if there is an import error.
Go to the HTML widget and copy/paste the code below into the HTML parser:
<div class="text-center underline">
<h2>Address</h2>
<i class="fas fa-address-book fa-7x"></i>
</div>This should appear in the widget:

To delete, hover over the resource and click the trash can icon.

Parser
The parser can be found on the widget edit page.
1. Open the widget edit window.
2. Click Edit static data.
3. The parser will open a window where you can customize your widget data. When you click Test, your changes will appear on the parser’s right side.
4. Click Apply to save the changes.

Screen size editor
This guide assumes that panes and widgets have already been added to your portal.
1. Select the screen size you’d like to change the layout for by clicking the toolbar’s section at the top of the screen.
2. Adjust the layout by resizing your panes and widgets.


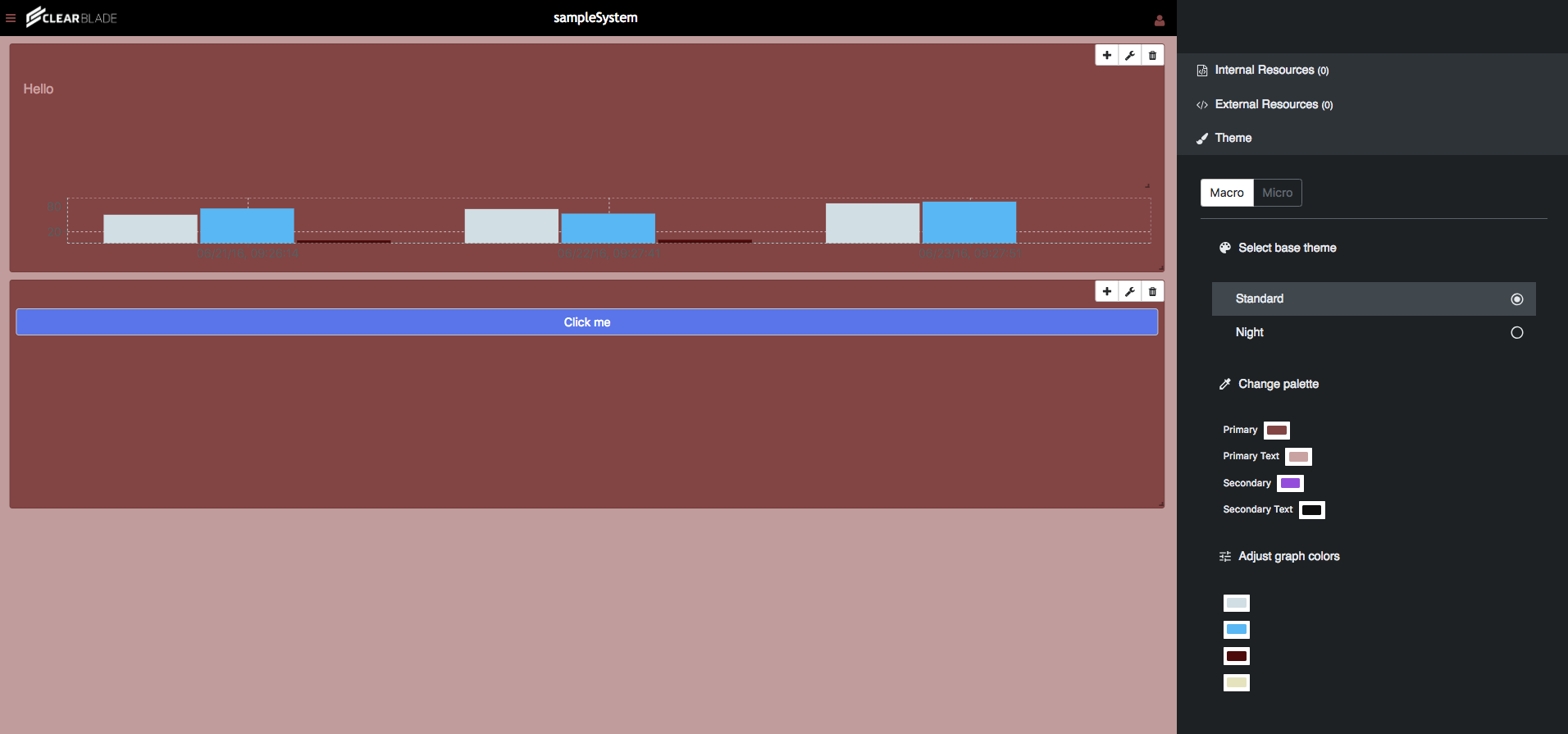
Theme editor
Macro
Choose between a standard or night-based theme.
Choose different color themes using a palette.
Change the graph element colors.


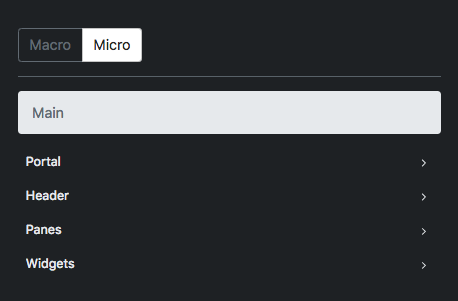
Micro
Change the color palette by portal element.

Plugins
Create a plugin
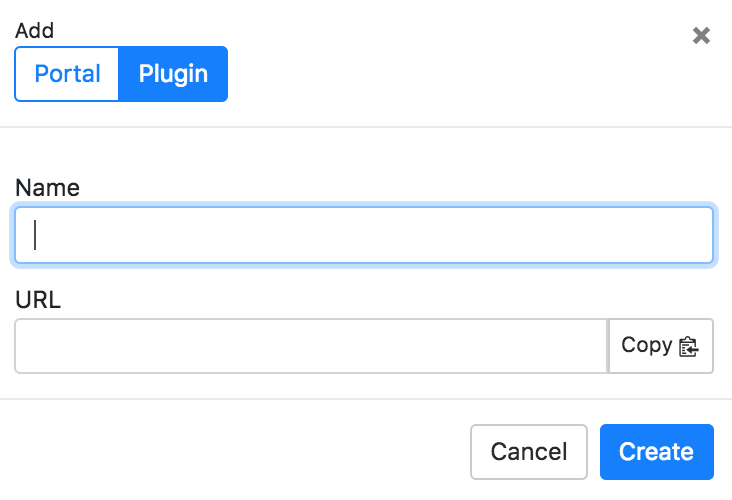
Plugins can be created on the portals page. Click + Add.

Enter your plugin name and URL.

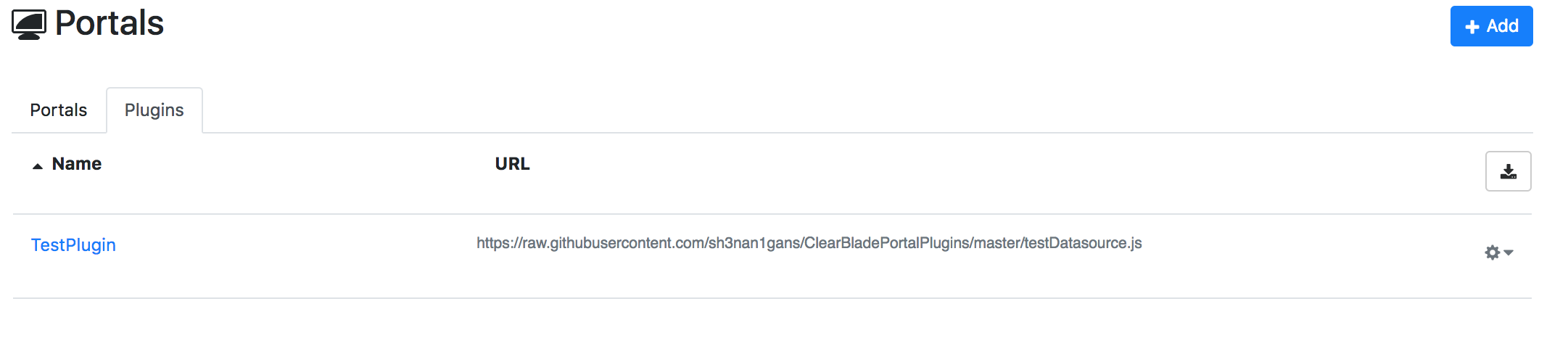
The plugin should appear under the Plugins tab.

Clicking the plugin will take you to the URL.
Settings
Go to the gear next to the plugin and click Settings.

The name cannot be edited, but the URL can be copied.
The plugin can also be deleted from this window.
To save changes, click Update.
Export
Plugins can be exported all at once or one at a time.
All at once:

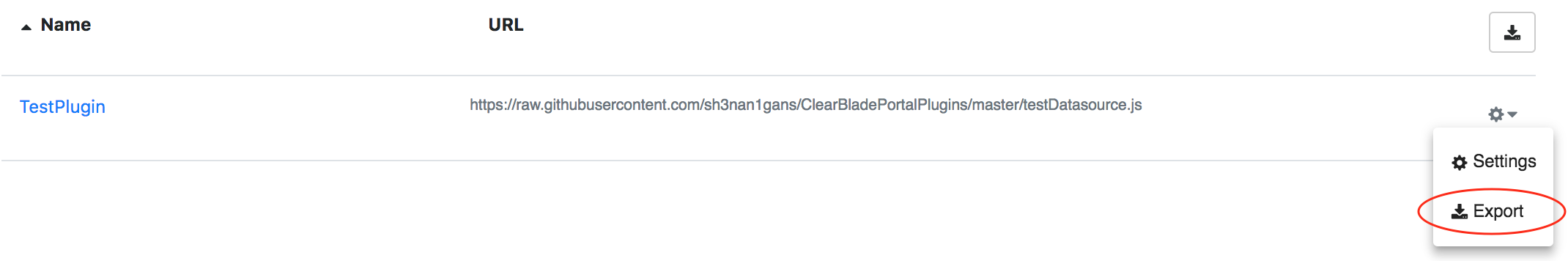
One at a time:
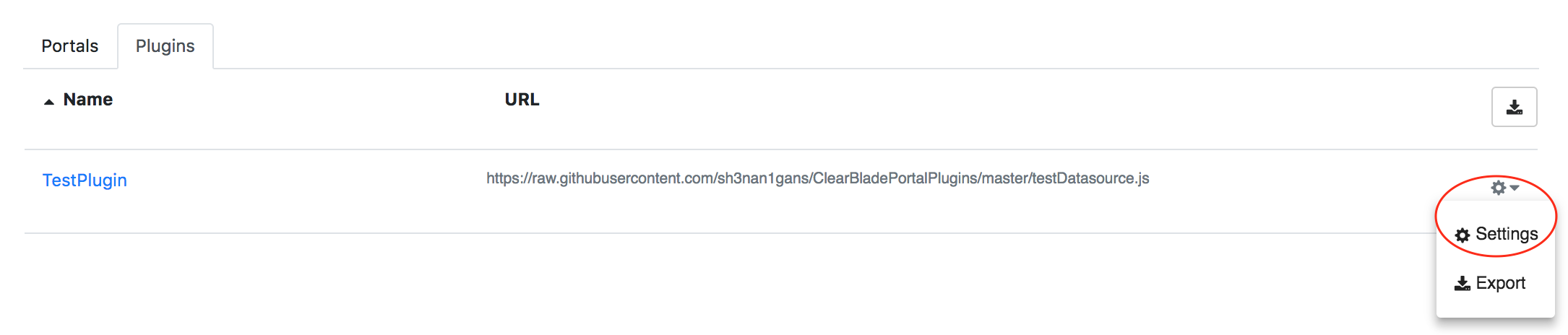
Go to the gear next to the plugin and click Export:

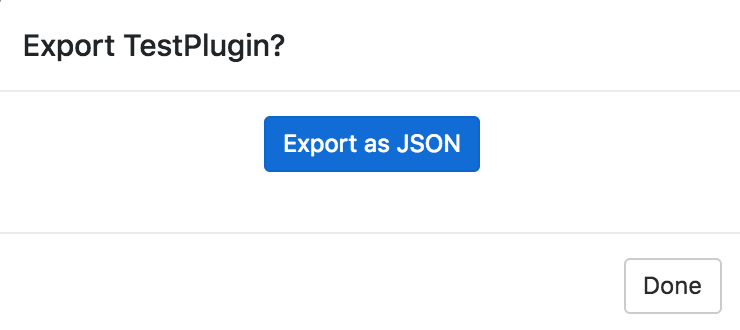
Click Export as JSON.

Click Download {Plugin Name}, and a ZIP file will be downloaded onto your device.

Click Done when finished.