Developing microfrontends
What is a microfrontend (mfe)?
Single-spa allows us to connect independently running applications into our root IA app and display them as pieces of our app. They can be developed and deployed separately from our root app while being integrated and displayed.
Once an mfe insertion point has been set up within IA, develop your mfe and enter its URL using IA’s UI at the desired insertion point.

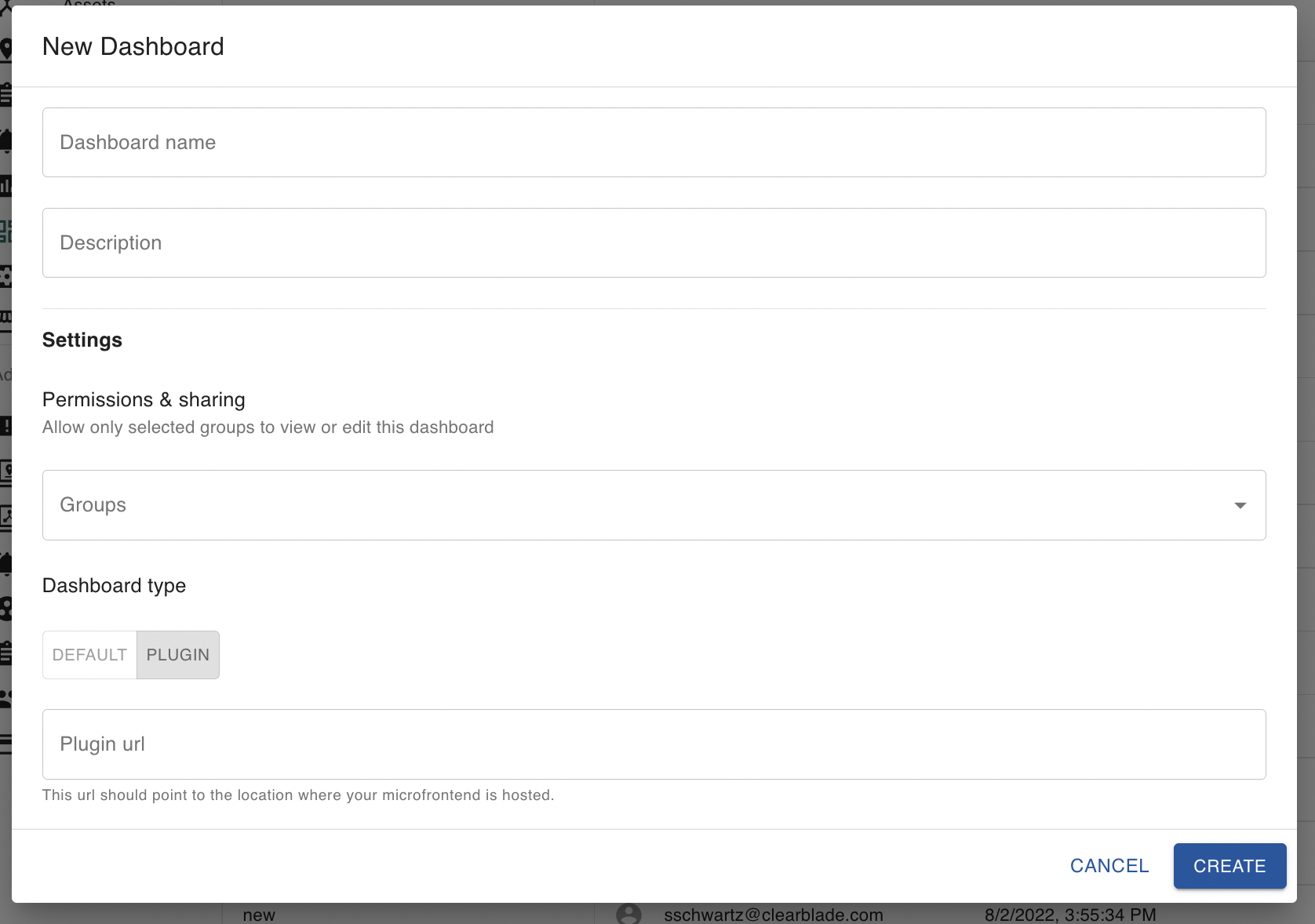
Example: This is the insertion point for dashboard microfrontend URLs
Developing your microfrontend
Please browse our existing microfrontends if one already meets your needs. If you need to create a new one, consider following the instructions within that GitHub repository to add your plugin there so that it will be available for reuse in the future. If you’d prefer to host your plugin separately, proceed with the instructions below.
If you choose to host your microfrontend:
Single-spa is built so you can write your mfe and host it wherever you’d like (e.g., GitHub, Bitbucket, etc.) We recommend using the following because we have tested this approach, and you can benefit from our shared utility functions, which are written in TypeScript:
Webpack
React TypeScript
Hosted on GitHub (unless you provide a link to your code’s compiled JavaScript entry file).
To set up your app, follow the create-single-spa instructions. When asked to select the type to generate, choose single-spa application/parcel and React TypeScript.
Write your UI (see information on imports, utils, and dev tips below)
Deploying and updating: Provide a URL that points to your application’s JavaScript entry file. Here is an example of how to do this if you have hosted your code on GitHub:
Build your code for production, push it to GitHub, including the dist folder, and create a release on GitHub. Ensure your gitignore doesn’t list your dist folder when you commit it.
Using jsDelivr, follow the instructions for linking to the release version you just created (e.g., https://cdn.jsdelivr.net/gh/<yourUser>/<repoName>@<version>/dist/<orgName-org-projectName>.js).
Edit your URL in IA so that it contains the new release.
If you need to host your microfrontend privately:
jsDelivr is not compatible with private repositories. Therefore, if your repository must remain private, you can provide the built js file to us for your completed repository and we can store that file in our ClearBlade Files architecture.
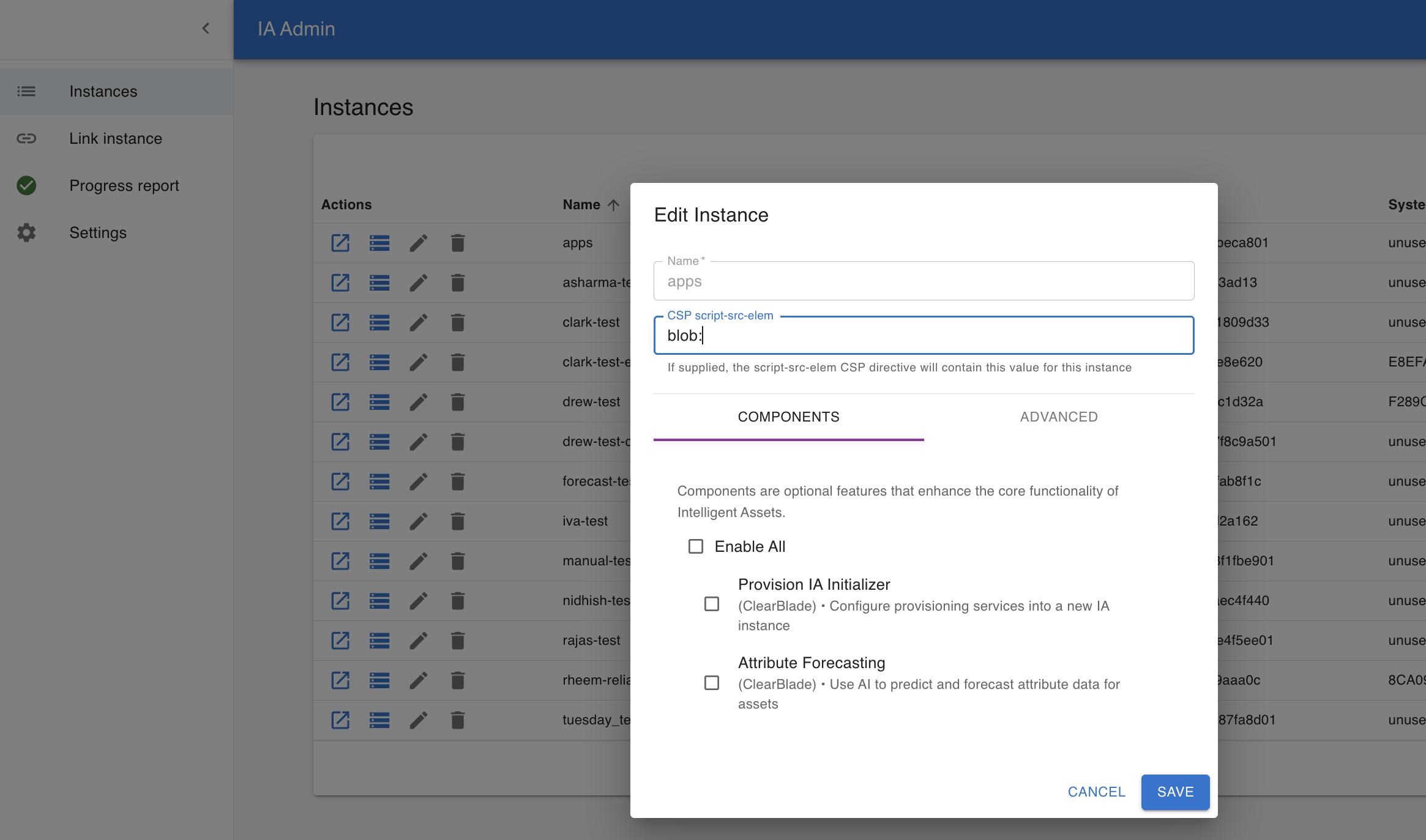
You will need to modify your CSP settings in order to load private mfes. To do this, open up the IA admin UI by navigating to https://<YOUR_URL>/ia-admin. Then click the edit icon for the instance you would like to modify, and add
blob:to the CSP field.